Form Validation for CRO: Reducing Errors

Optimizing Form Design for Seamless User Journeys

Optimizing Form Design for Seamless User Experience
The design of forms is fundamental to how users interact with websites and applications. Forms that are thoughtfully designed can make the user's journey smoother, minimizing frustration and increasing completion rates. Forms that are poorly constructed, however, often result in users leaving the page and can drastically reduce conversion rates. Every detail of the form, from where fields are placed to how it looks overall, needs careful attention.
By thoroughly examining each component, designers can spot opportunities for enhancement and develop a more intuitive interface. This involves assessing how much mental effort the user must expend and making sure the form follows a natural, easy-to-understand sequence. When users don't have to think too hard, they can fill out the form more quickly, leading to a much better experience.
Clear and Concise Field Labels
Labels that are easy to understand are vital for helping users move through the form. Vague or overly complicated labels can cause misunderstandings and mistakes. Each label should plainly state what information is needed, using words that the intended audience will recognize immediately. Precise labels that match the field's purpose are crucial for a hassle-free experience.
Steer clear of technical terms or industry-specific language that might confuse some users. Opt instead for plain, direct wording that anyone can comprehend. This approach helps users quickly figure out what each field requires, making the process faster and less aggravating.
Strategic Field Ordering
The sequence in which fields appear has a major effect on user experience. People typically fill out forms step by step, so the order of fields should follow this natural pattern. Begin with the simplest and most critical fields, then move on to more detailed or optional sections. This logical progression helps users navigate the form effortlessly.
Think about how users will approach the form when deciding the best order for fields. Grouping similar fields together improves clarity and reduces mental strain. When the form aligns with the user's thought process and presents information in a sensible order, it becomes more efficient and easier to use. This increases the likelihood that users will finish the form without feeling lost or overwhelmed.
Visual Cues and Feedback
Using visual cues and feedback effectively is key to helping users understand what's happening and feel confident in their actions. Elements like adequate spacing, distinct dividers, and a clear visual structure contribute to a more orderly and attractive form. Visual signals, such as progress indicators or confirmation symbols, give users helpful updates on their progress, showing them that their inputs are being recorded.
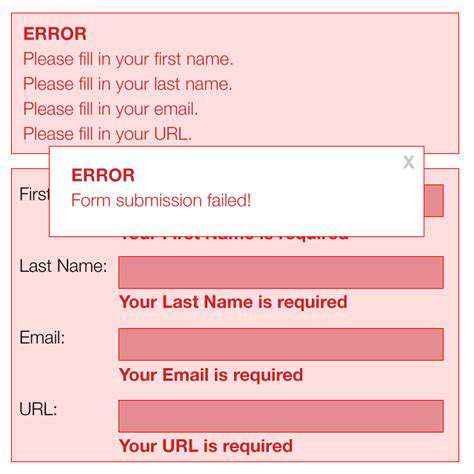
Giving users immediate feedback on their entries (for example, validation prompts or error notifications) is essential for a positive experience. These mechanisms keep users engaged by letting them know right away if their input is correct or if changes are necessary. This reduces the risk of users submitting forms with missing or incorrect information.
Mobile Responsiveness and Accessibility
In our mobile-dominated era, forms must work well on all types of screens and devices. A design that adapts to different screen sizes ensures the form looks and functions consistently, no matter how users access it. This is especially important since many people now use their phones to browse websites and use apps.
Making forms accessible to everyone is non-negotiable. This means following accessibility standards, like including alt text for images and maintaining proper color contrast. Doing so promotes inclusivity and ensures users with disabilities can use the form without difficulty. A form that accommodates all users is one that more people can complete successfully.
Read more about Form Validation for CRO: Reducing Errors
Hot Recommendations
- Personalizing Email Content with User Behavior
- Geofencing for Event Attendance Tracking
- Reputation Management on Social Media
- UGC Beyond Photos: Videos, Testimonials, and More
- The Future of Data Privacy Regulations
- Accelerated Mobile Pages (AMP) Benefits and Implementation
- The Future of CRM: AI and Voice Integration
- Google Ads Smart Bidding Strategies: Maximize Value
- Common A/B Testing Pitfalls to Avoid
- Local SEO Strategies for Small Businesses