Mobile Page Speed Optimization Tools
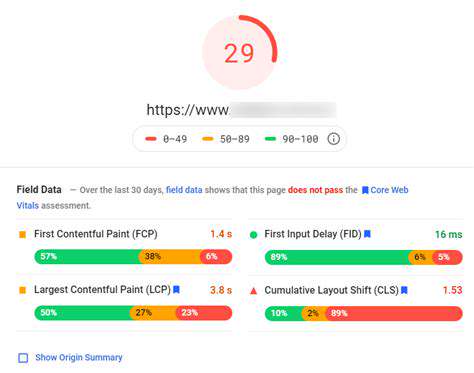
Choosing the Right Mobile Page Speed Testing Tools

Optimizing for Speed
One of the most critical factors in mobile page speed optimization is recognizing how sluggish loading times affect user engagement. Today’s users demand instant access to content and features. Delays in page loading can result in increased bounce rates, missed conversion opportunities, and a tarnished brand reputation. Prioritizing faster load times is essential for keeping mobile visitors engaged.
Image Optimization
Though images enhance visual appeal, they frequently slow down page performance. Reducing file sizes without compromising clarity is key. Using modern formats like WebP, which typically provides superior compression compared to JPEG, can lead to noticeable improvements. Resizing images to match the device’s display resolution is equally important.
Leveraging Caching
Caching stores commonly used resources either on the user’s device or the server, accelerating future requests. Enabling browser caching ensures that static content loads more swiftly. Strategic caching can transform the speed and efficiency of your mobile site.
Minimizing HTTP Requests
Each component on a webpage—images, scripts, stylesheets—triggers an HTTP request. Fewer requests mean faster loading. Consolidating files, utilizing CSS sprites, and deferring non-essential resources can streamline this process. Merging multiple stylesheets into a single file is an effective way to reduce HTTP requests.
Code Optimization
Clean, efficient code is fundamental for fast mobile pages. Minifying JavaScript and CSS files shrinks their size without altering functionality. Trimming unnecessary code elements, such as redundant characters and comments, is vital for peak performance.
Content Delivery Network (CDN)
A CDN disperses your website’s content across global servers, shortening the distance data must travel. This cuts latency and enhances loading speed. Deploying a CDN can substantially boost mobile site performance, particularly for geographically dispersed users. Selecting the right CDN for your requirements is essential.
Mobile-First Design
Mobile-first design places the mobile experience at the forefront. While responsive design is important, it doesn’t always suffice. This approach guarantees a smooth, optimized experience across all devices. Focusing on mobile-first often results in superior desktop performance as well. Tailoring layouts for smaller screens is crucial.
Leveraging Optimization Recommendations

Optimizing for Enhanced Performance
Applying optimization strategies is key to boosting site performance and user satisfaction. These insights highlight areas for improvement, such as speeding up load times, reducing resource use, and enhancing responsiveness. Implementing these changes can elevate search rankings, as search engines favor fast, user-friendly sites. This often leads to higher organic traffic, visibility, and revenue.
Resolving performance issues like bloated code, excessive requests, or ineffective caching can drastically improve site efficiency. A smoother user experience translates to greater engagement and fewer visitors leaving prematurely. Prioritizing these optimizations is critical in today’s competitive online environment.
Tailoring Strategies for Specific Needs
Customizing optimization tactics to your audience’s needs is essential. Analyzing user behavior and identifying friction points helps shape targeted solutions. Different websites require distinct approaches—e-commerce sites may prioritize quick product loads, while blogs focus on content engagement. Adapting strategies to these nuances maximizes their effectiveness.
Additionally, ensuring compatibility across devices and integrating accessibility features fosters inclusivity. This guarantees a positive experience for all users, irrespective of their device or abilities.
Measuring and Monitoring Progress
Optimization doesn’t end with implementation. Tracking metrics like load times, bounce rates, and conversions reveals the impact of changes. Continuous analysis ensures optimizations align with business goals and drives sustained improvement. Regular reviews help refine strategies for peak performance.
Monitoring and Continuous Improvement

Monitoring System Design
A strong monitoring framework detects performance issues before they escalate. Tracking relevant KPIs enables proactive adjustments. Identifying anomalies early prevents major disruptions and maintains smooth operations. Scalability ensures the system grows with your application.
Data Collection and Aggregation
Reliable data pipelines are the backbone of effective monitoring. Accurate, comprehensive data provides a clear picture of system performance. Diverse data sources offer deeper insights into behavior under varying conditions.
Alerting and Notifications
Timely alerts based on predefined thresholds keep stakeholders informed. Quick notifications minimize downtime and maintain service reliability. Customizing alerts ensures relevance for each recipient.
Root Cause Analysis
Investigating issues thoroughly prevents recurrence. A structured approach identifies underlying problems and implements lasting fixes. Consistent use of analysis tools is key.
Continuous Improvement Processes
Ongoing refinement based on performance data drives excellence. Embedding improvement into the development lifecycle sustains competitiveness.
Performance Benchmarking and Reporting
Comparing current metrics to benchmarks highlights progress. Clear reports empower informed decisions and foster a culture of improvement. Accessible insights ensure alignment across teams.
Read more about Mobile Page Speed Optimization Tools
Hot Recommendations
- Personalizing Email Content with User Behavior
- Geofencing for Event Attendance Tracking
- Reputation Management on Social Media
- UGC Beyond Photos: Videos, Testimonials, and More
- The Future of Data Privacy Regulations
- Accelerated Mobile Pages (AMP) Benefits and Implementation
- The Future of CRM: AI and Voice Integration
- Google Ads Smart Bidding Strategies: Maximize Value
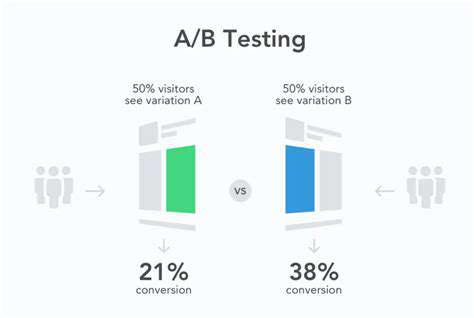
- Common A/B Testing Pitfalls to Avoid
- Local SEO Strategies for Small Businesses