Form Field Optimization for Lead Capture
Understanding User Needs
The foundation of effective form design lies in grasping what users truly require. Before drafting a single field, invest time in researching your audience's technical skills, the context of form usage, and the form's ultimate purpose. What data are users aiming to supply? What frustrations do they encounter with existing forms? Observing user interactions and gathering feedback yields priceless insights for creating intuitive forms.
Conduct comprehensive research through usability tests and questionnaires to uncover user preferences and pain points. This knowledge enables the creation of fields that aren't just functional but genuinely pleasant to use. Such an approach guarantees your form communicates effectively with users, enhancing their experience and boosting submission rates.
Optimizing Field Labels and Instructions
Precise labeling is paramount for guiding users through your form. Each label should unmistakably indicate what information is needed, using language familiar to your audience. Steer clear of technical jargon. Where helpful, include examples or visual aids to clarify expectations.
In-field guidance can dramatically reduce confusion. Keep instructions brief and focused, specifying required formats when necessary. For instance, for phone numbers, indicate the preferred pattern (e.g., 123-456-7890). Well-presented, accessible instructions foster a smoother user experience.
Leveraging Visual Cues and Structure
Visual signals are instrumental in form navigation. Establish clear hierarchy through varied font sizes or colors for labels versus input fields. Generous spacing between sections prevents overwhelm and enhances organization. Maintaining consistent visual elements throughout reinforces professionalism and order.
Enhancing Accessibility for Diverse Users
Inclusive form design accommodates all users, including those with disabilities. Ensure compatibility with assistive technologies for every form component. Maintain proper color contrast for readability and implement keyboard navigation for those with mobility challenges. Descriptive alt text for images aids screen reader users. These considerations broaden your form's accessibility, expanding your reach and improving brand perception.
Implementing Form Validation and Feedback
Effective validation is crucial for form success. Real-time error detection and clear messaging guide users toward correct inputs. Visual indicators or animations can effectively communicate progress and necessary corrections. Robust validation not only ensures data accuracy but also builds user trust, leading to higher conversion rates and satisfaction.
Prioritizing Essential Information: Less is More

Understanding the Importance of Prioritization
Successful communication and decision-making depend heavily on information prioritization. Distilling critical elements from extensive data enables focused action and optimal resource use. This skill proves valuable across all life aspects, from personal task management to complex business planning.
Focusing on essential information directs limited resources toward maximum impact. This targeted approach enhances efficiency, reduces wasted effort, and amplifies results.
Identifying Key Criteria for Prioritization
Establish SMART criteria (Specific, Measurable, Achievable, Relevant, Time-bound) for objective prioritization. This framework minimizes subjective bias while evaluating urgency, impact, and resource requirements.
Strategic resource allocation depends on accurately assessing task importance against available means. This methodical evaluation leads to more effective outcomes.
Strategies for Effective Prioritization
Visual tools like priority matrices help quickly identify urgent, important tasks. Breaking complex projects into manageable components facilitates better organization. Setting clear deadlines maintains momentum and ensures timely completion.
Implementing Prioritization in Daily Life
Prioritization skills enhance personal productivity beyond professional settings. Applying these principles to daily tasks – from scheduling to household management – creates more efficient routines.
Consistent prioritization reduces stress and fosters accomplishment by focusing on what truly matters. This approach promotes better time management and personal well-being.
Tools and Techniques for Prioritization
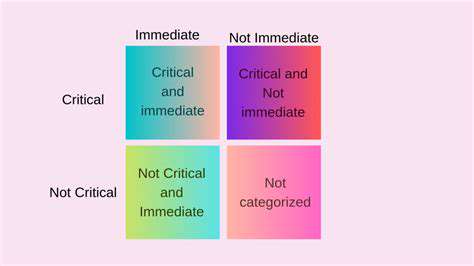
Various tools support effective prioritization, from simple lists to advanced project management software. Methods like the Eisenhower Matrix (urgent/important) or Pareto Principle (80/20 rule) help distinguish immediate needs from deferrable tasks.
Prioritization requires ongoing refinement for sustained effectiveness. Regular strategy evaluation ensures continued efficiency and goal achievement.
Field Type Selection: Matching Data Needs
Understanding Data Needs
Effective field selection begins with comprehending precisely what data you require. Analyze marketing objectives and lead qualification standards. Are you cultivating leads for specific offerings? Do you need contact details or demographic information? Defining these needs upfront determines field inclusion and lead quality.
Consider the complete customer journey and information required at each stage. What data facilitates initial contact? What moves leads through the sales funnel? This proactive approach ensures proper data collection from the outset.
Identifying Key Information
Determine which information holds greatest importance after establishing data needs. Beyond basic contact details, consider industry, job title, or company size for targeted campaigns. Focus on fields directly supporting lead qualification and sales progression, eliminating non-essential requests.
Defining Field Types Appropriately
Match field types to data requirements for accuracy and usability. Text fields suit names and descriptions, dropdowns work for predefined options, number fields handle numerical data, and date pickers manage calendar entries. Proper field selection maintains data integrity while enhancing user experience.
Ensuring Data Accuracy and Completeness
Implement validation rules to guarantee accurate, complete responses. Validate email formats, phone number patterns, and other field-specific requirements. These safeguards prevent erroneous or partial submissions.
Simplifying the User Experience
Streamline forms by including only vital fields, grouping related items logically, and using clear labels. Straightforward instructions improve comprehension. An intuitive interface increases completion rates and lead quality.
Prioritizing Essential Fields
Highlight critical lead qualification fields prominently. These foundational elements should be immediately visible and easily accessible to ensure key data collection.
Considering Field Visibility and Placement
Strategic field arrangement influences user interaction. Position important fields higher on the form and cluster related items together. Clear labeling ensures users understand each request, promoting accurate responses.
Read more about Form Field Optimization for Lead Capture
Hot Recommendations
- Personalizing Email Content with User Behavior
- Geofencing for Event Attendance Tracking
- Reputation Management on Social Media
- UGC Beyond Photos: Videos, Testimonials, and More
- The Future of Data Privacy Regulations
- Accelerated Mobile Pages (AMP) Benefits and Implementation
- The Future of CRM: AI and Voice Integration
- Google Ads Smart Bidding Strategies: Maximize Value
- Common A/B Testing Pitfalls to Avoid
- Local SEO Strategies for Small Businesses